フラットデザイン2.0
フラットデザインとは余分な装飾や効果・グラフィックなどを取り除き、フラット(平ら)でシンプルなデザインです。広まったのは2012年ごろから。
しかし、立体感を出さないために、クリックできる箇所がわかりづらいなどといった問題がありました。
そこでフラットデザインが進化し、ドロップシャドウやグラデーション、効果的なアニメーションを一部に取り入れることによって奥行きのある従来よりもわかりやすい、フラットデザイン2.0(セミフラットデザインとも呼ばれる)が最近では主流になっています。
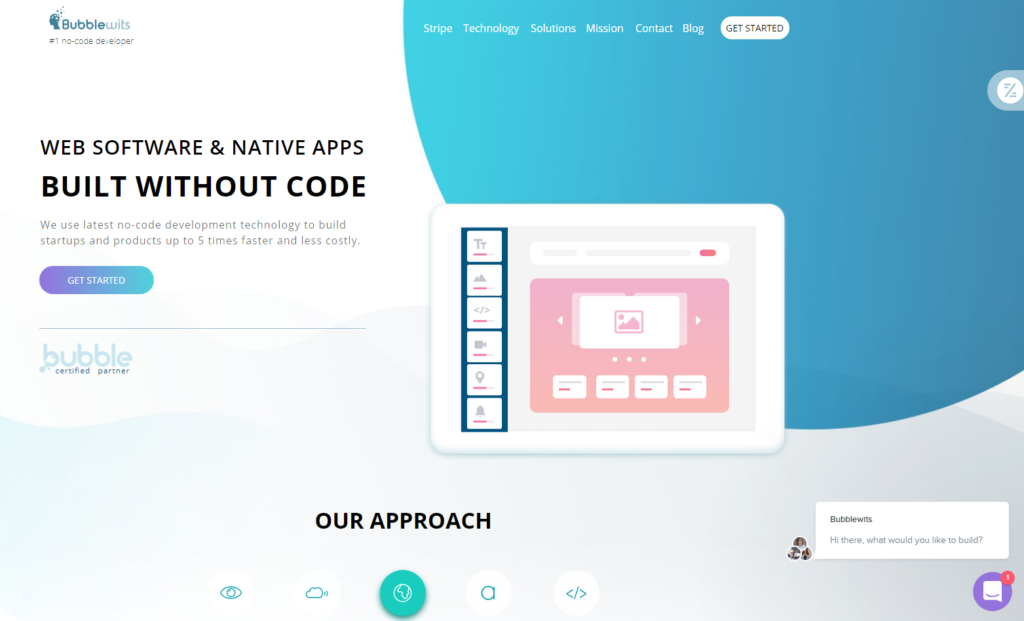
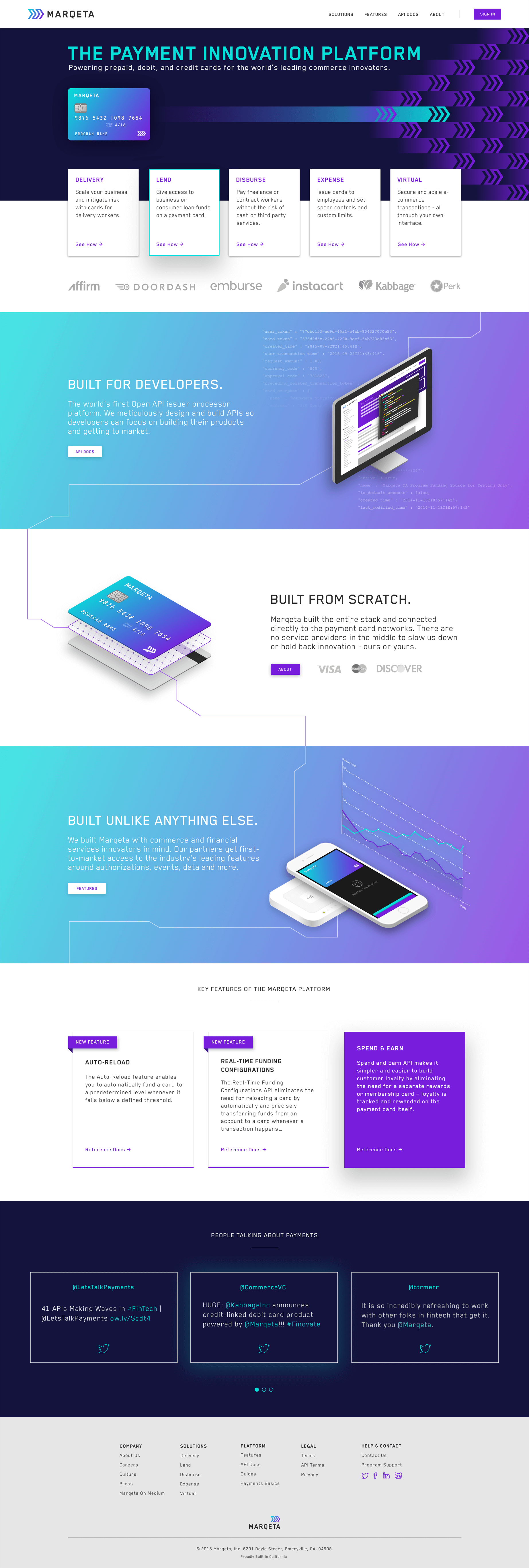
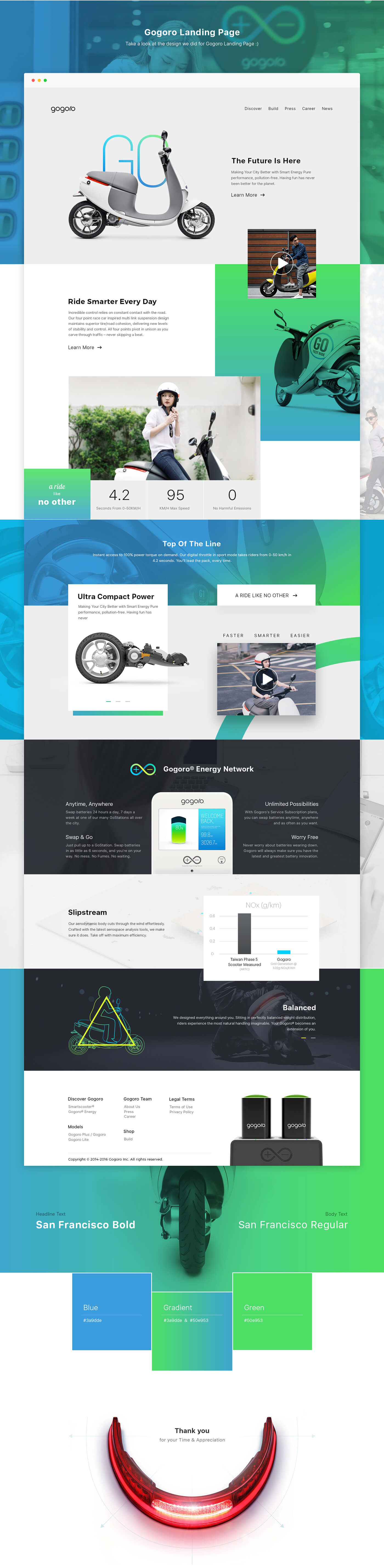
グラデーション
Instagramのアイコンのように、鮮やかな配色で作られたグラデーションを用いるデザインが増えてきています。
グラデーションを前面に押し出すデザインは一昔前に流行し、一時は廃れたデザイン手法でもあります。(Instagramがアイコンにグラデーションを取り入れた当時は反対の声も少なくなかったとか。)
ですがそのInstagramの流行もあってか、グラデーション=おしゃれという流れができ始め、最近ではグラデーションを取り入れたデザインのサイトが増えてきています。
https://www.lotte.co.jp/products/brand/eatmint/
 https://dribbble.com/shots/2756340-Isometric-Home-3-Sections/attachments/560759
https://dribbble.com/shots/2756340-Isometric-Home-3-Sections/attachments/560759
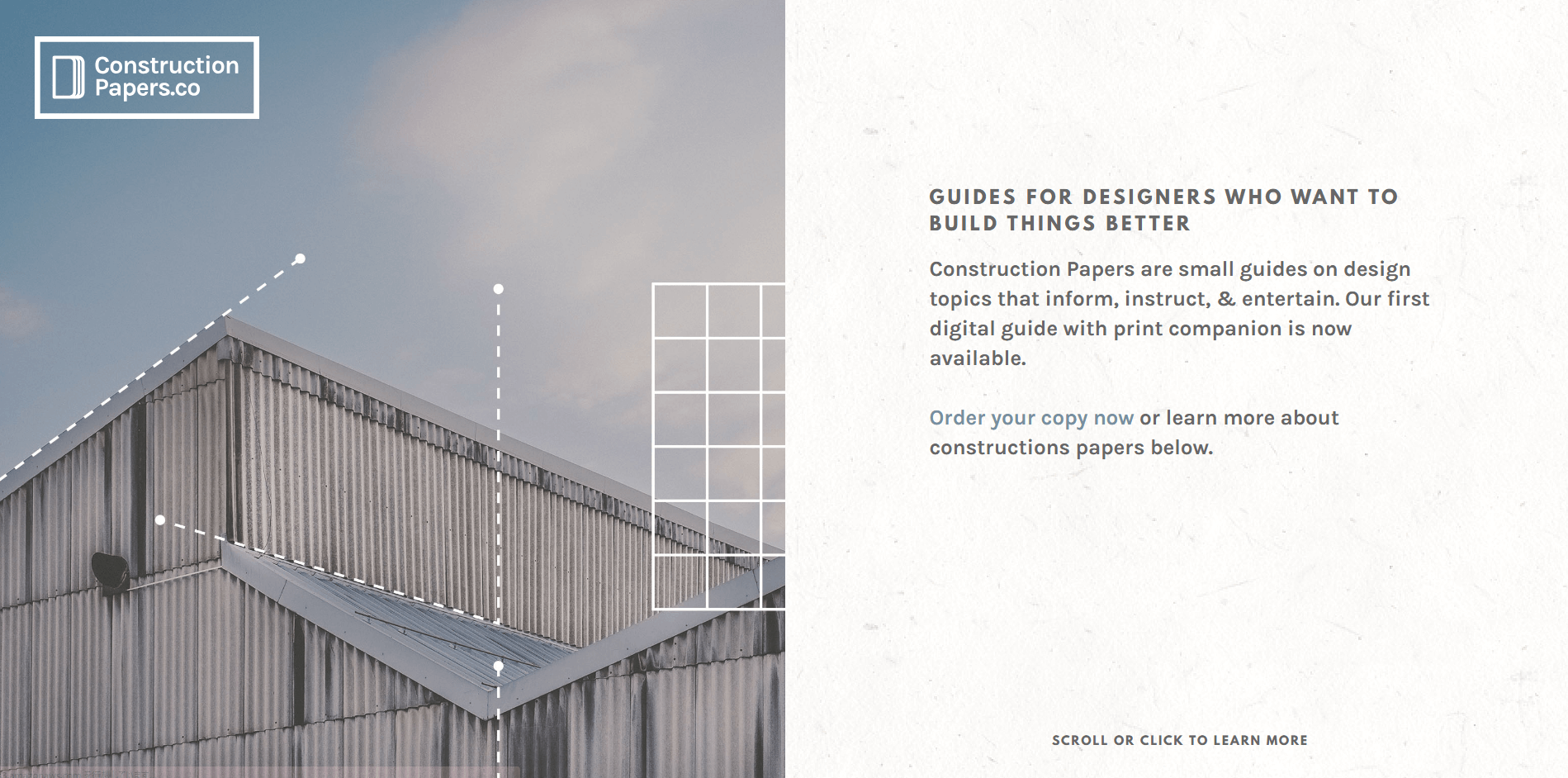
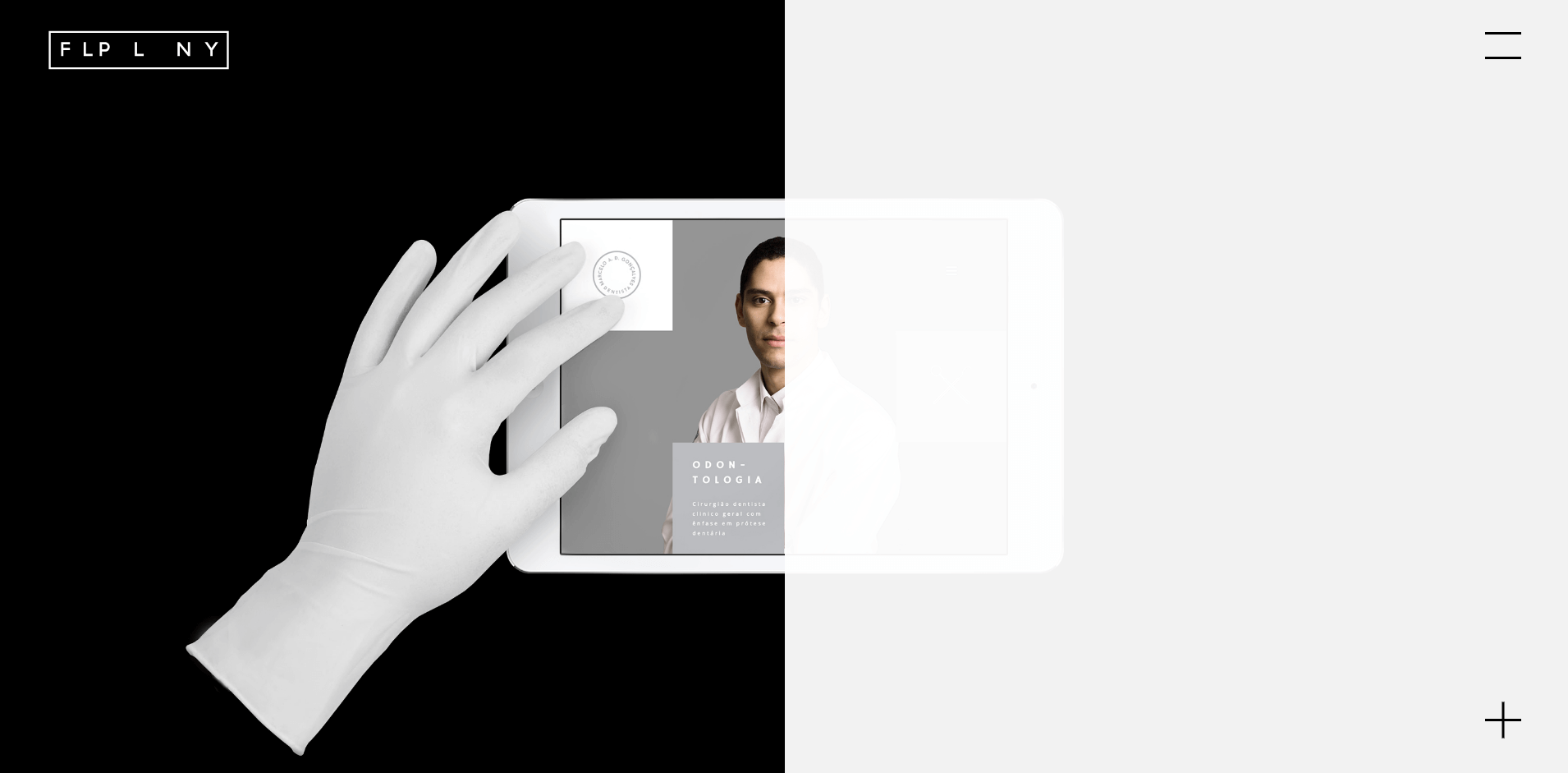
スプリッドスクリーン
スプリットスクリーンレイアウトは画面を大きく分割するレイアウトで、使い方次第では非常に効果を発揮するデザイン手法です。分割スクリーンレイアウトや、分割式レイアウトなどとも呼ばれたりします。要素を対比して表示させたい場合や、片方をメインエリア、もう片方をサブエリアとして印象的なサイトにする際に効果的なレイアウトです。
https://www.constructionpapers.co/
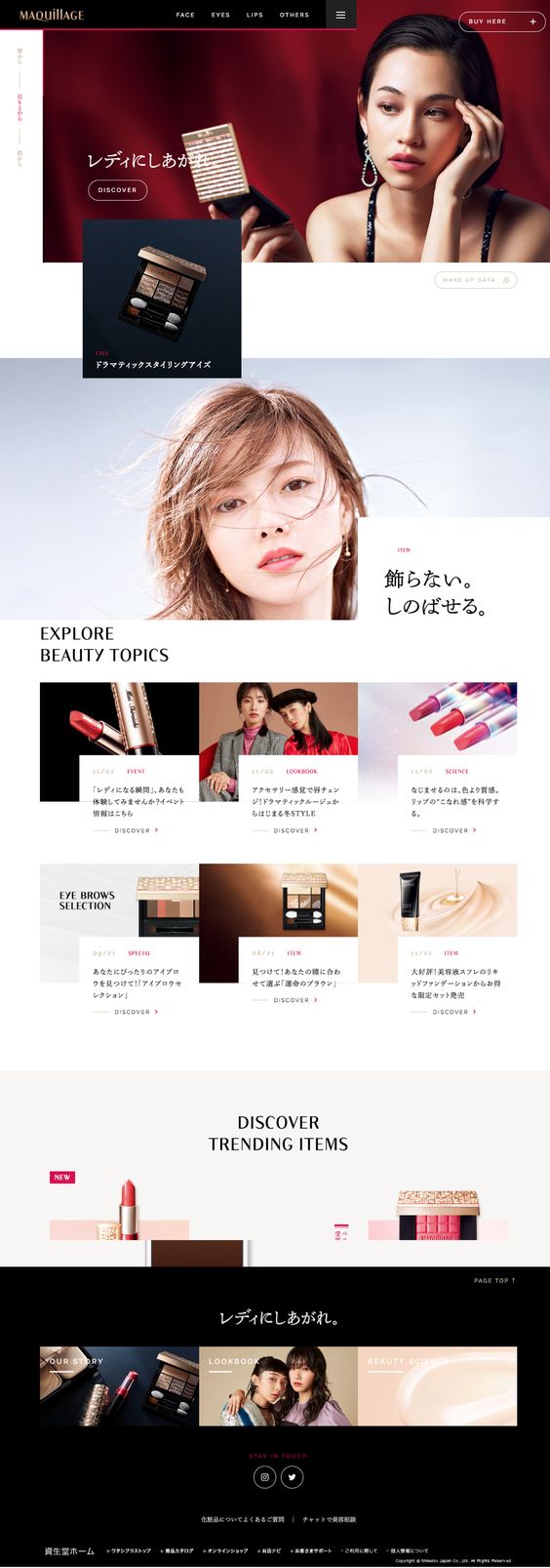
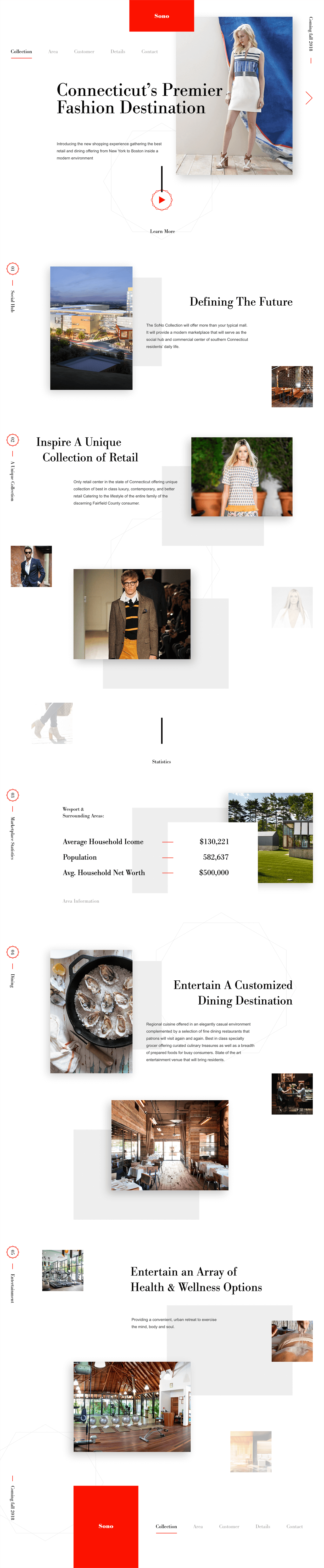
ブロークングリッドレイアウト
綺麗に整えられたグリッドレイアウトをあえて重ねる・ずらす・崩すことによってオリジナリティを高めたデザイン手法です。
これまでは要素のサイズを揃えたり、マージン(余白)の幅も一定に揃えたりと法則性や一貫性のあるデザインが求められていました。
整理されたデザインは美しいですが、それゆえに印象に残らない・個性を出しづらいという弱点もあります。
ブロークングリッドレイアウトはそのルールから少し外れることによって、オリジナリティ溢れる印象的なサイトを制作することができます。
https://maquillage.shiseido.co.jp/

https://dribbble.com/shots/2694411-So-yeah-Sono-Pitch/attachments/544057

https://www.behance.net/gallery/40631015/Gogoro-landing-page-concept